How to Move Pivot Point in Alight Motion
Published By Admin

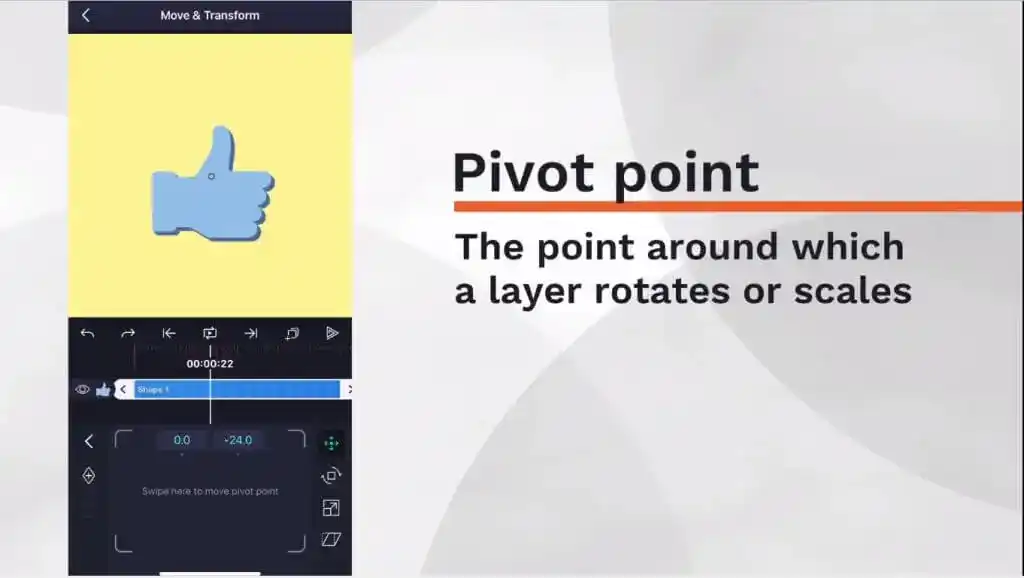
If you want to move the pivot point in Alight Motion, consider adjusting the anchor point or pivot point of a layer. The anchor point is the point around which a layer rotates or scales. First of all,
- Open the alight motion.
- Select the layer or object that you want to adjust the pivot point for.
- Tap on the transform option, usually represented by a square icon with arrows.
- Look for the pivot point icon, which is a small circle within the layer.
- Tap and drag the pivot point to the desired location on the layer.
- Once you place it where you want, you can continue editing or animating your project.
- By adjusting the pivot point, you can create more dynamic and precise movements.
For example, ‘if you want an object to rotate around a specific point, you can set the pivot point at that location; it gives you the flexibility to create a more complex and visually appealing application.
What is pivot point?
It is the point around which an object rotates or scales. It acts as the anchor or center of the object transformation.
By adjusting the pivot point, you can change the rotation or scaling behavior of the object.
Turning: When you turn something, it spins around a middle point. If the middle point is in the middle of the thing, it spins evenly. If the middle point is somewhere else, the thing spins around that point.
Making Bigger or Smaller: Making something bigger or smaller is called scaling. The middle point decides where it gets bigger or smaller. If the middle point is in the middle, the thing gets bigger or smaller on all sides. If it’s not in the middle, the thing gets bigger or smaller based on that point.
Moving: When you move something, the middle point decides where it moves around. If the middle point is in the middle, the whole thing moves together. If the middle point is somewhere else, the thing moves around that point.
Transformations in General: Whether you’re turning, making bigger or smaller, or moving something, the middle point is like the anchor. It’s super important for making things move and arranging stuff in a scene.
Also Read : Alight Motion Shake Effects
Where We Need To Place Pivot Point
You can place the pivot point in Alight Motion wherever you want the object to rotate or scale around. It really depends on the specific effect or animation you’re trying to achieve. For example, if you want an object to rotate around its center, you would place the pivot point at the center of the object. If you want it to rotate around a specific corner, you would place the pivot point at that corner. The placement of the pivot point gives you control over how the object moves and transforms.
‘So, feel free to experiment and see what looks best for your animation.’
What is a pivot point in animation?
In animation, the pivot point is a reference point that determines the rotation, scaling, and transformation of an object or character. It acts as the anchor around which the object moves or transforms. By adjusting the pivot point, animators can create realistic movements and effects. For example, in character animation, the pivot point may be placed at the character’s joints to simulate natural movement.
How to Change Pivot point of Rotation in Alight Motion
First, you just follow these steps:
- Select the object or layer you want to adjust.
- Tap on the “Transform” tool, which looks like a square with arrows around it.
- On the right side of the screen, you’ll see the “Pivot” option. Tap on it.
- A crosshair will appear on your object. You can drag it to the desired location to set the new pivot point.
- Once you’ve positioned the pivot point, you can preview the rotation to see if it meets your expectations.
- Make any additional adjustments as needed, and then continue animating or editing your project.
Remember, the pivot point determines the center of rotation for the object, so placing it strategically can create different effects.
Move Pivot point of shape in Alight motion
First, select the shape layer, tap the “Transform” tool, go to “Pivot,” and drag the crosshair to the desired location. Preview and adjust as needed.
Choose the Shape Layer: When you’re in Alight Motion, open your project. Find and click on the shape layer that you want to work with.
Access Transformation Options: Look for the controls that let you transform things. You can usually find these controls for the selected shape layer. They have options for moving, turning, and changing size.
Change the Position: Instead of directly changing the pivot point, you can move the shape layer to make it seem like the pivot point is in a different spot. If you want to spin around a certain point, move the shape layer until that point is in the middle.
Apply the Changes: Once you’ve moved the shape layer, make sure to save or confirm your changes.
See the Changes: Play the timeline or watch your project to see how moving the shape layer around affects how it moves and turns in your animations.
How to change pivot point in alight motion
Make sure you have the newest version of the Alight Motion app on your phone or Pc.
Start or Open a Project: Begin a new project or open one you’ve worked on before.
Pick a Layer: Choose the layer you want to change in your project this could be text, a picture, or another element.
Access Transformation Options: Look for a “Transform” or “Properties” section where you can change the position, size, and rotation of the layer.
Change Pivot Point: In the Transform or Properties section, find the option to change the pivot point. It might be a crosshair or a point on the layer.
Save Your Changes: Once you’ve adjusted the pivot point, remember to save your work.
See the Changes: Watch your project to see how the pivot point changes affect how the layer moves or transforms in your animation.











Leave a Reply