How to Animate line of Alight Motion
Published By Admin

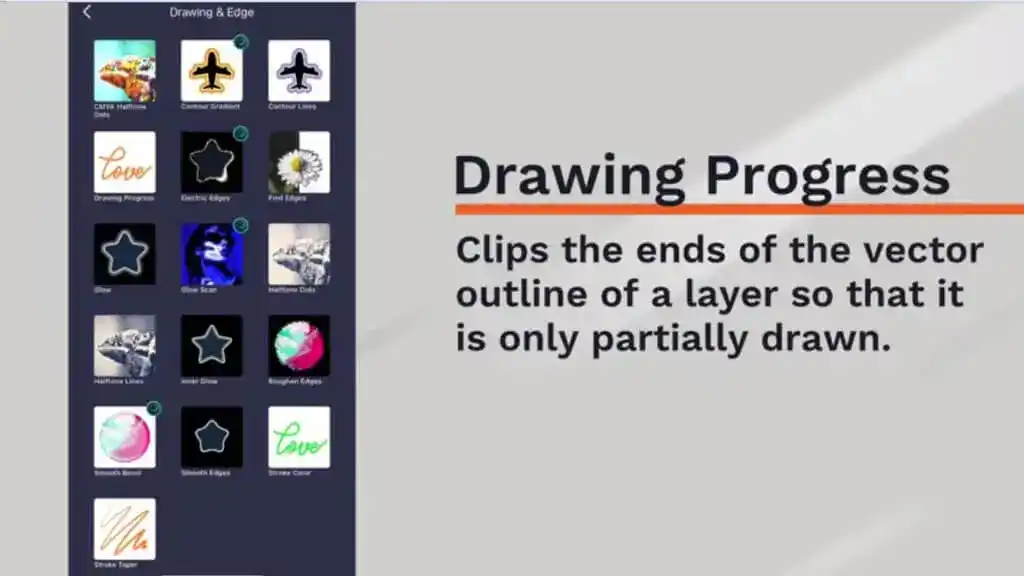
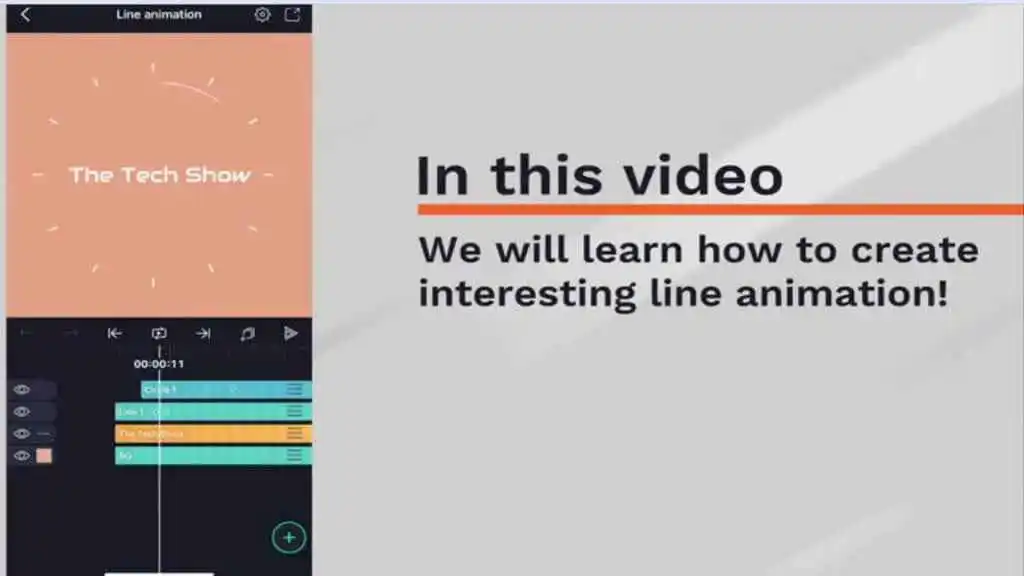
Alight Motion is a phone app that lets you make moving pictures and animations. We can help you with animating a line in alight motion. So First of all, if you follow the instructions, please download the sample project in the description before continuing. We will start with a simple project that shows you how we prepare a layer for line animation and how the drawing progress effects work. If you want to make a line move in Alight Motion, you can do these simple steps:
- Open Alight Motion and make a new project or open an existing one.
- Add a line to our object by selecting the Line tool from the toolbar or importing a line from the Media Library.
- Point out and adjust the line as desired using the editing tools available in this app.
- To animate the line, click on the line layer in the timeline to select it.
- In the properties panel, you’ll find various options to animate the line. For example, you can animate any point, position, scale, rotation, or opacity with the line.
- In keyframe animations, move the play head to the desired point in the timeline and adjust the properties of the line. This application will automatically make keyframes.
- Continue adding keyframes and adjusting the properties of the line to create the desired animation.
- You can also use animation curves to control the easing and speed of the line’s movement. Select a keyframe and adjust the animation curve handles to create smooth transitions.
- Preview your animation by playing the timeline or scrubbing through it.
- Once you’re satisfied with your line animation, you can enjoy it and check all this app’s tools.
Remember, this is just a basic overview of animating a line in Alight Motion. The app offers many more advanced features and options to explore.
How line animation works with other tools of Alight motion
It is an excellent app for phones called Alight Motion pro. You can use it to make moving pictures and edit videos. Besides making lines move, you can also use different tools and features in Alight Motion to make your line animations look even better. Let me show you how you can use line animation with other tools in Alight Motion.
Border&shadow
Regarding border and shadow effects in Alight Motion, they can be applied to the line layer like any other element. Here’s how you can use border and shadow effects with line animation.
1. Select the line layer in the timeline after creating your line animation.
2. Look for the “Style” section in the properties panel. Here, you can find options to add a border and shadow to your line.
3. To add a border, pin the “Border” option and adjust the settings, such as colour, thickness, and opacity to your liking.
4. To add a shadow, pin the “Shadow” option and customize the settings, including colour, distance, angle, and opacity. This will create a shadow effect behind your line.
5. Play around with different border and shadow settings to achieve the desired visual effect for your line animation.
6. You can also animate the border and shadow properties over time by adding keyframes and adjusting the settings at different points in the timeline.
7. Preview your animation to see how the border and shadow interact with the line movement.
8. Once you’re satisfied with the result, then you share it with friends and social media.
Remember, the border and shadow effects can enhance the visual appeal of your line animation and make it stand out.
Color&fill
To colour and fill a line animation in Alight Motion, select the line layer and use the “Fill” option in the properties panel to change the line colour. You can also use the “Color” tool to apply different colours to specific sections of the line.
Above all, the information is the same for other options in alight motion with the line animation. So I hope this is helpful for you.
What is line animation?
It is the process of creating movement or changes in appearance for a line in digital animation or video. It manipulates the line’s position, size, shape or other properties over time to create dynamic and visually appealing effects.
Creating line animation is a special way of making pictures move. It’s all about making lines move and change to tell interesting stories and make cool visual effects. In this kind of animation, the main thing we use are lines. We can change and organize these lines to show things like movement, feelings, and stories.
Making Animations Made Easy:
- Get the App:
- First, go to your app store.
- Search for and download Alight Motion.
- Open the app on your phone or tablet.
- Create a New Project:
- Starting a ‘New Project.’
- Choose your project settings like size, speed, and time.
- Add Pictures or Videos:
- Put in the stuff you want to use, like pictures or videos.
- You can pick them up from your phone or tablet.
- Put in Layers:
- Think of layers as different pieces of your animation.
- Add new layers for text, pictures, or shapes.
- Make Things Move:
- Pick a layer to move.
- Tell it where to go, how big or small, and if it should turn.
- Do this by setting key points in time.
- Try Special Effects:
- Use cool effects to make your animation better.
- Test different filters and blending modes.
- For Text:
- If you want moving text, create a text layer.
- Make it move by setting key points for size, position, colour, etc.
- Go Advanced:
- Look at the timeline to control when things happen.
- Use the curve editor for smoother animations.
- Try masking to show or hide parts of your animation.
- Check It Out:
- Use the preview to see how your animation looks.
- Fix things if needed.
- Finish and Share:
- When you’re happy, save your project.
- Publish it on social media or in other ways.












Leave a Reply